Publishing with Dreamweaver
By B Lingafelter FTP, Dreamweaver
Once your Web site has been tested and validated, it's time to transfer (copy) all the site's files and subfolders to a Web server where it can be viewed by anyone in the world. This process involves three major steps:
- Select a web host and setup an account. There are many companies that provide good reliable and relatively inexpensive web hosting. However, in this class you will use your free Butlercc Webhosting student account.
- Define the FTP connection for a remote web server in Dreamweaver. Generally, this just means adding your server and respective FTP details to the Servers category of an existing site definition.
- Transfer (copy) your Web site files to the remote server using Dreamweaver's built in FTP tools.
This tutorial illustrates how to define the FTP connection for a Butlercc Webhosting account. It uses an existing site with the local root folder pointing to a DW Projects folder. If you haven't defined a site for the Web site you want to publish, please go back and do it before you go on. For more information, refer to pages 693-696 in your text.
Define the FTP Connection for a Remote Web Server
- To edit your DW Projects site definition, choose Site > Manage Sites. Select your DW Projects site and click Edit.

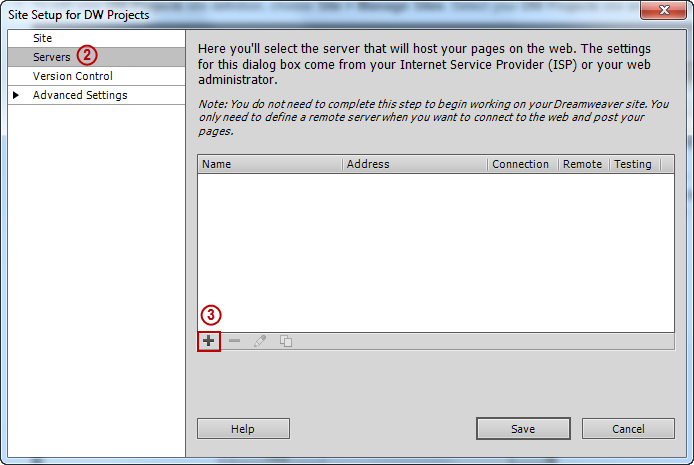
- Select the Servers category. Unless you have previously setup a server for this site, the dialog box will be empty.
- Click Add Server button (the +).

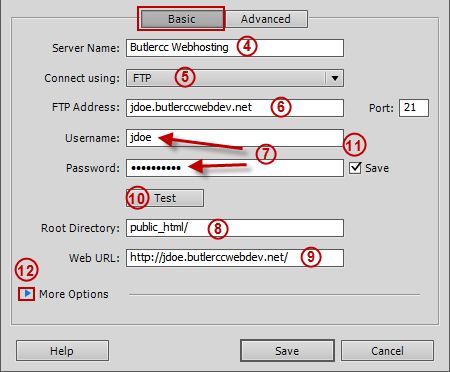
- Type a name for the connection to the web server in the Server Name box. This can be anything that helps you identify the webhost you are using for this website. Spaces and upper-case are allowed here.
- Choose FTP from the Connect using drop-down.
- Enter your assigned subdomain in the FTP Address box. (similar to this: jdoe.butlerccwebdev.net) - With other web hosts this may be something like www.mydomain.com or subdomain.mydomain.com but it never includes directories, folders, slashes, ftp://, or http://.
- Enter your assigned username and password in the Username and Password fields. (Butlercc Webhosting limits usernames to 8 characters maximum - Refer to the web account information supplied by your instructor)
- Type public_html/ In the Root Directory box- This is the path to the root directory of your web hosting account, which is where you will place the contents of your site's root folder. The location and name of your root directory is determined by the Web hosting company. Other common root directory names include www and htdocs. And in some cases, this field may even be left blank.
- Verify that the Web URL box accurately reflects the address you will enter in a browser to get to your website. Dreamweaver sometimes gets this wrong so make changes if necessary. (It should look similar to this: http://jdoe.butlerccwebdev.net/)
- Click the Test button to see if Dreamweaver can connect to the Web server.
- If Dreamweaver can connect successfully, mark the Save checkbox and skip to step 18.
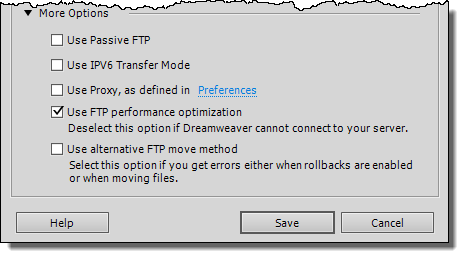
If Dreamweaver is not able to connect, you will get an FTP error message with some additional information. Generally, the error is with one of the three pieces of information you entered - double check spelling of your subdomain, username, and of course your password. - If all the information you entered is correct (FTP Address, Username and Password) and you are still unable to connect, click More Options.

- Mark the Use Passive FTP checkbox and click Test again. This sometimes helps with connectivity when issues are related to your firewall.
- Try clearing the Use FTP performance optimization and click Test again.
- Mark the Use Proxy checkbox only if your system administrator confirms you have a firewall, and click Preferences to set the name of the firewall host computer and its port number.
- Mark the Use Alternative FTP move method checkbox only if you can connect but get errors when you Put/Get files.
- When you are able to connect successfully, mark the Save checkbox so Dreamweaver will remember your password each time you connect to the Web server.
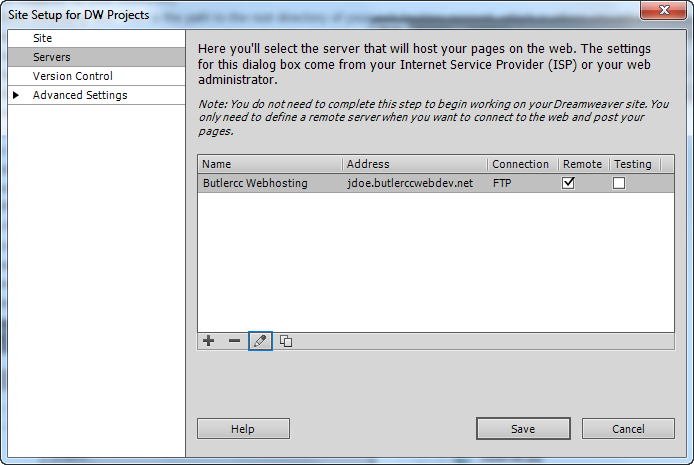
- Click Save. Site Setup now displays your remote server connection.

- Click Save to return to Manage Sites. Now that you've added site details to an existing site definition, you should export the updated site defition file to your flash drive for safe keeping.
- Click the Export button.
- Navigate to an appropriate location on your flash drive, like a support folder within the site that will be cloaked (not published) and Save the .ste file.
- Click Done.
Transfer Web site files

- If necessary, select your DW Projects site in the Files panel. Be sure to close any files you want to transfer to the web server.
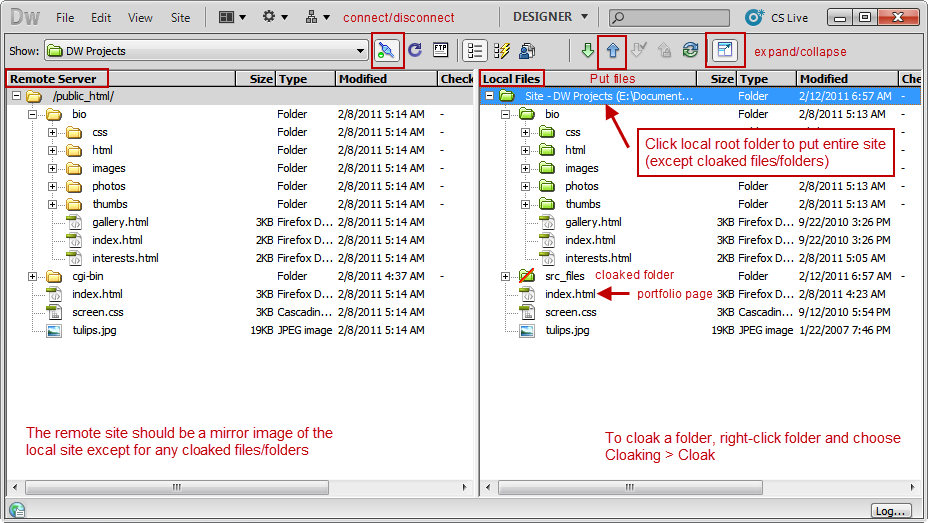
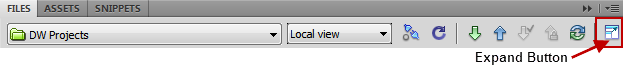
- In the Files panel, click the Expand/Collapse button at the right end of the toolbar.

This opens the Expanded Files panel (shown above), which displays your local site on the right, and the remote Web server files on the left. - Click the Connect button to connect to the Remote Web server you setup in your site definition.
- Cloak any folders that you do not want to publish. Right-click the folder and choose Cloaking > Cloak.
To hide individual files from the transfer process based on their extensions, like .psd or .fla files, edit the site definition and select the Cloaking category. Turn on the "Cloak files ending with" box and type in the extensions you wish to hide. Each extension must begin with a period, and be sure to separate extensions with a space. - To put the entire site, click the local root folder at the top of the Local site panel on the right.
- Click the Put button (blue up arrow).
- When prompted to transfer dependent files, click Yes. Dependent files are images, css files, flash movies and any other files placed onto a page that are required for the page to display properly.
- When all files have been transferred, click the Disconnect button.
- Click the Collapse button to return to your normal workspace.
- In a browser, go to your URL (something like http://jdoe.butlerccwebdev.net/) to view your site.
Now go ahead and broadcast your URL to the world, or at least tell your family and closest friends.